HTML ATTRIBUTES
Example Syntax


1. 'id' Attribute
- Description : Provides a unique identifier for an element.
- Usage : Allows you to apply specific styles or scripts to a single element.
- Example :

2. 'class' Attribute
- Description : Assigns one or more class names to an element.
- Usage : Used to apply styles to multiple elements with the same class.
- Example :

3. 'style' Attribute
- Description : Applies inline CSS styles directly to an element.
- Usage : Overrides external or internal CSS styles but is not recommended for extensive styling.
- Example :

4. 'href' Attribute
- Description : Specifies the URL for a link.
- Usage : Used in
<a>(anchor) elements to define where the link points. - Example :

5. 'src' Attribute
- Description : Specifies the URL of an image, video, or script.
- Usage : Used in
<img><script><video>elements to define the source. - Example :

6. 'alt' Attribute
- Description : Provides alternative text for an image if it cannot be displayed.
- Usage : Improves accessibility and SEO by describing the image content.
- Example :

7. 'title' Attribute
- Description : Provides alternative text for an image if it cannot be displayed.
- Usage : Provides additional information about an element, often displayed as a tooltip on hover.
- Example :

8. 'target' Attribute

- Description : Specifies where to open a linked document.
- Usage :
Used with
<a>and<form>elements to control link behavior. - values :
- _blank : Specifies where to open a linked document.
- _self : Specifies where to open a linked document.
- _parent : Specifies where to open a linked document.
- _top : Specifies where to open a linked document.
- Example :

9. 'name ' Attribute
- Description : Assigns a name to form elements or frames.
- Usage : Provides Used to identify form fields and frames for submission or scripting.
- Example :

10. 'placeholder' Attribute
- Description : Provides a short hint within an input field.
- Usage : Shows placeholder text when the field is empty.
- Example :

11. 'value' Attribute
- Description : Specifies the initial value of a form element.
- Usage : Used in
<input>,<option>and<button>elements to set default values. - Example :

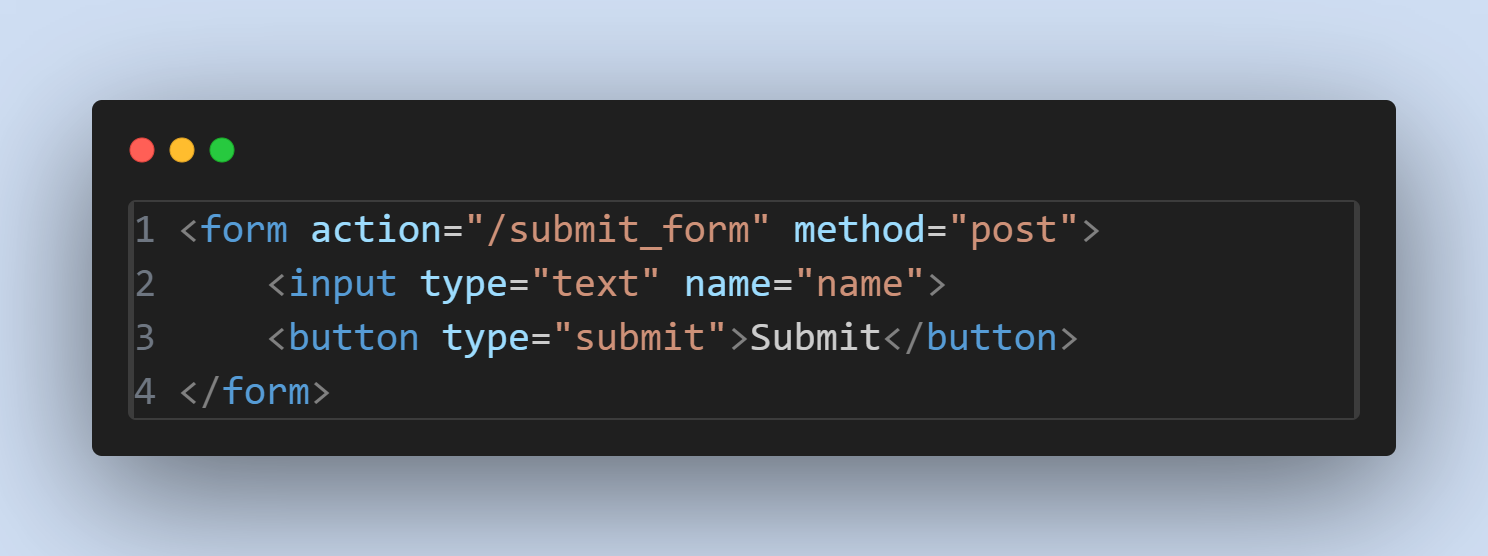
12. 'action' Attribute
- Description : Defines the URL where the form data should be sent.
- Usage : Used in
<form>elements to specify the server-side script or URL. - Example :

13. 'method' Attribute

- Description : Defines the HTTP method for form submission.
- Usage : Used in
<form>elements to specify how the form data is sent. - Values :
- GET : Appends data to the URL.
- POST : Sends data in the body of the request
- Example :
