h1 class="text-center text-2xl md:text-4xl font-extrabold my-3 mb-5">HTML
HEADING
Headings are a fundamental part of HTML and play a crucial role in both content organization and accessibility.
Syntax For HTML Headings


-
<h1>Defines the most important heading. -
<h2>Defines the second most important heading. -
<h3>Defines the third most important heading. -
<h4>Defines the fourth most important heading. -
<h5>Defines the fifth most important heading. -
<h6>Defines the least important heading.
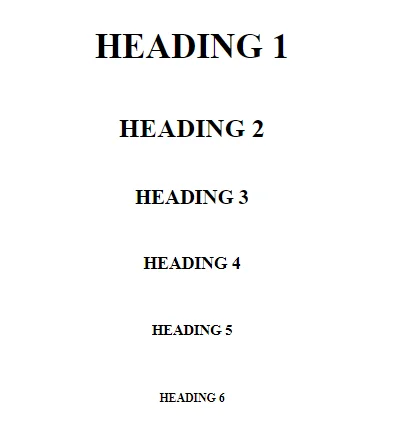
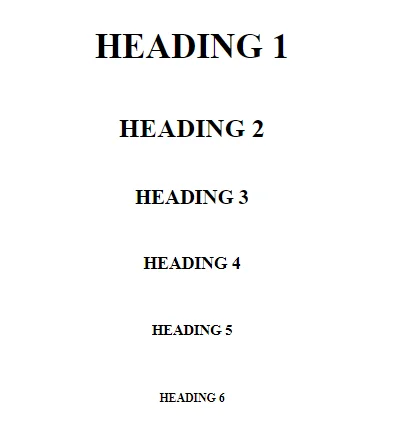
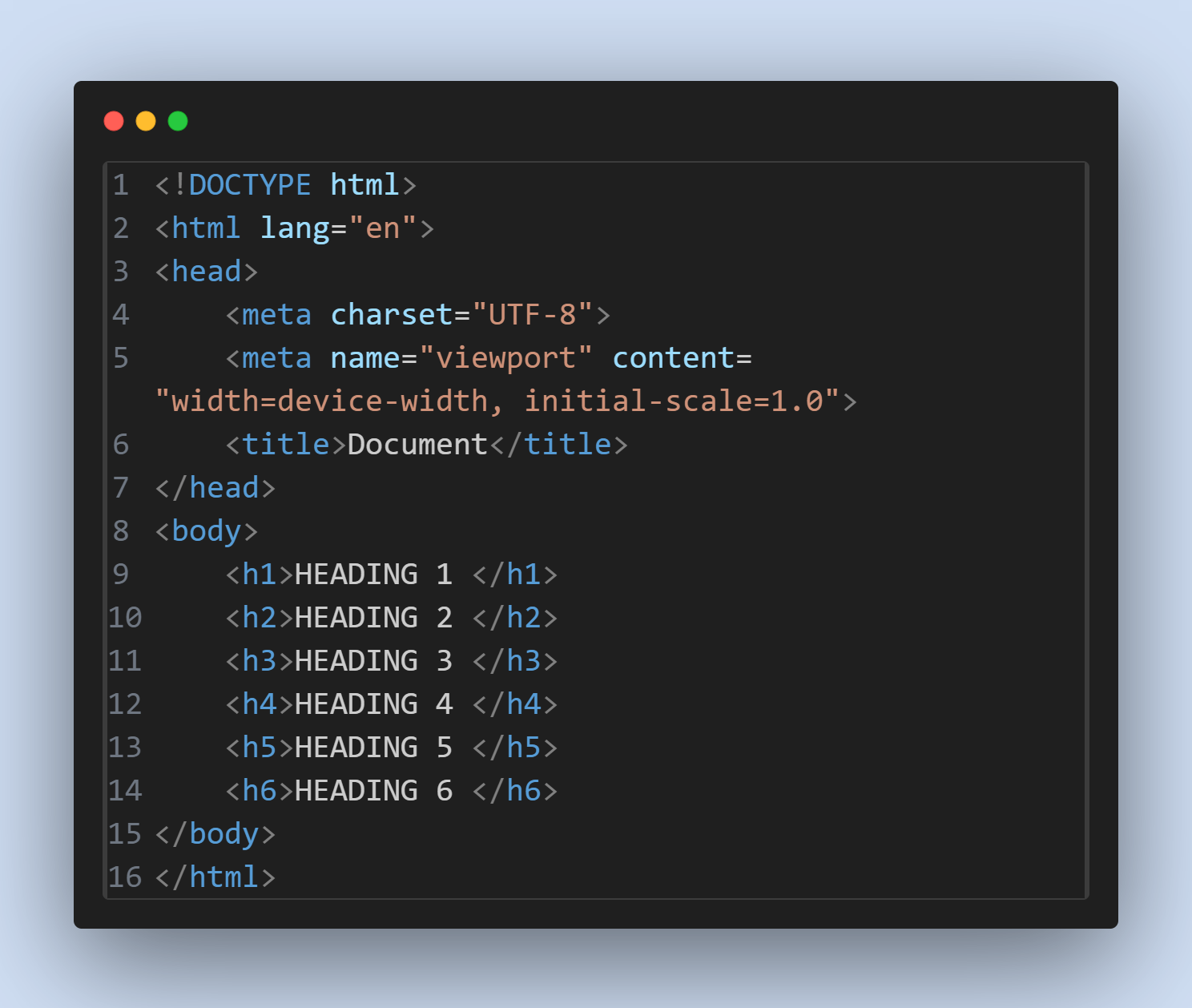
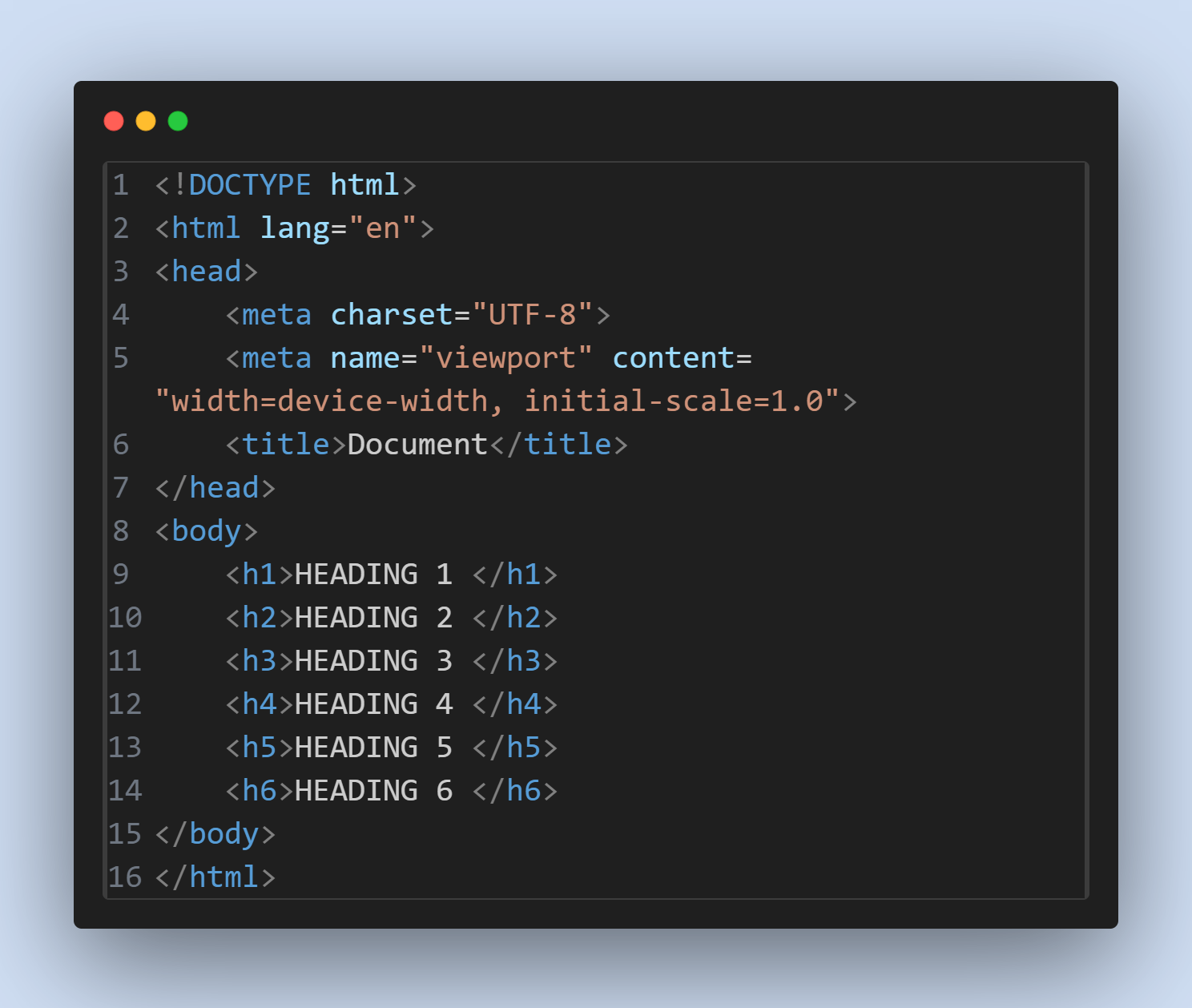
Example For HTML Headings

Explanation

-
<h1>The<h1>tag defines the top-level heading. It is typically used for the main title of the page. This heading is the largest and most prominent. -
<h2>The<h2>tag is used for subheadings or sections under the<h1>heading. It is slightly smaller but still prominent. -
<h3>The<h3>tag is used for subsections under<h2>. It continues the hierarchy with smaller text. -
<h4>The<h4>tag defines headings under<h3>. It is smaller and used for further subsections. -
<h5>The<h5>tag is used for headings under<h4>. It is even smaller and used for less important sections. -
<h6>The tag defines the smallest and least important heading. It is used for the smallest sections in the hierarchy.
Output :