HTML BASICS
1. HTML Document Structure
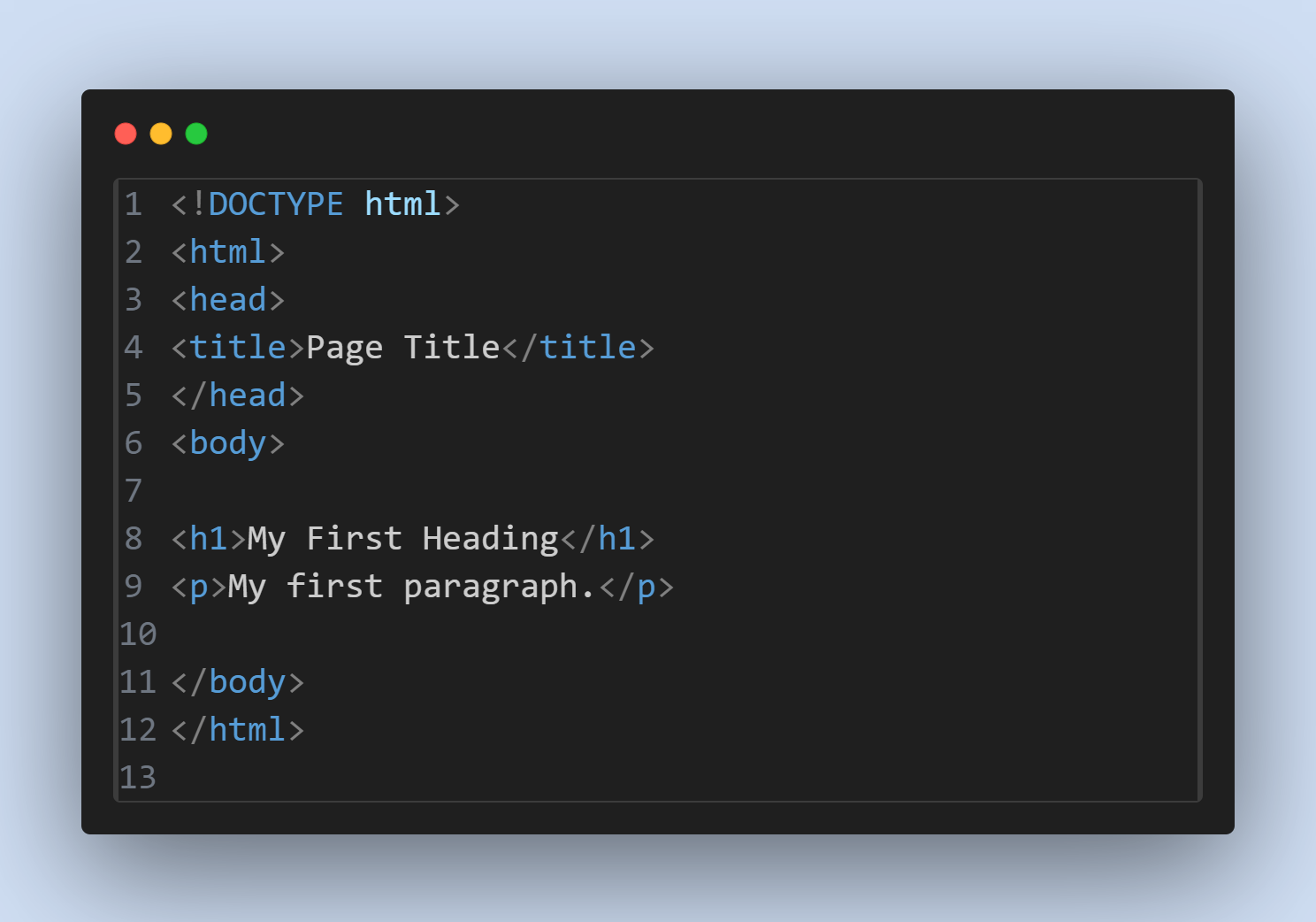
An HTML document is made up of elements that define its structure and content. Here's a basic example:

- !DOCTYPE html : This declaration is not an HTML tag; it informs the web browser that the document is written in HTML5, the latest version of HTML.
- html: This tag is the root element of an HTML page. It wraps all the content of the page.
-
< title>Page Title< /title>: Title This tag specifies the title of the HTML document, which is displayed in the browser's title bar or tab. In this case, the title is "Page Title". -
< body>< /body>: This tag contains the content of the HTML document that is displayed to the user, such as text, images, links, etc. -
< h1>: My First Heading< /h1>: This is a heading element. defines the most important heading. In this case, it displays "My First Heading" as a large heading. -
< p>My first paragraph.< /p>This is a paragraph element. define a paragraph of text. In this case, it displays "My first paragraph." as a paragraph of text.
2. Text Formatting
An HTML document is made up of elements that define its structure and content. Here's a basic example:
- Headings: Define headings of different levels.
- Paragraphs: Wrap text in paragraphs.
- Bold and Italics: Style text to be bold or italic.
- Line Breaks: Insert a line break.
- Horizontal Rule: Create a horizontal line.





3. Links and Anchors
- Hyperlinks: Create clickable links.

4. Lists
- Unordered List: Creates a bulleted list.

- Ordered List: Creates a numbered list.

5. Images
- Embedding Images: Add images to your page.

6. Tables
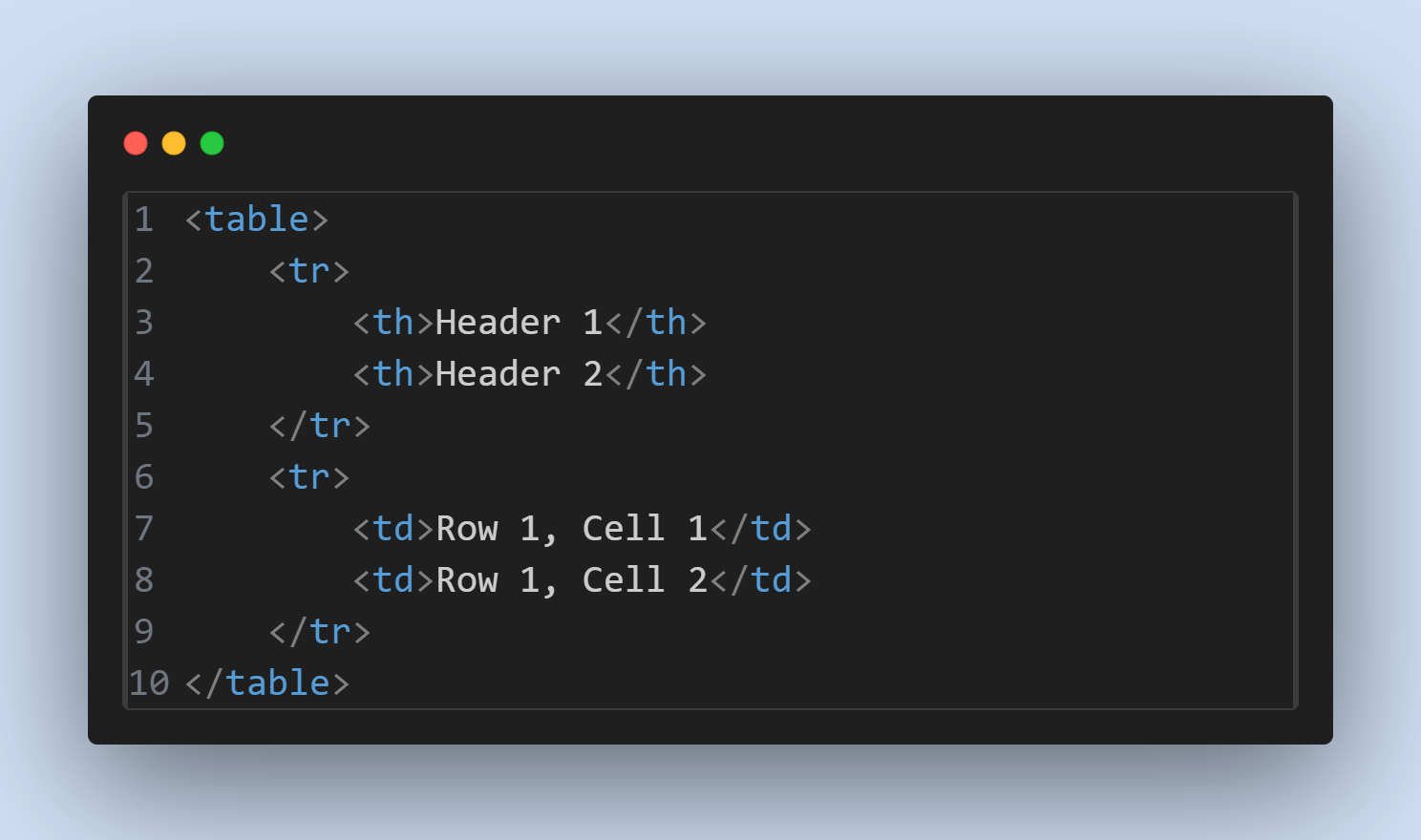
- Tables: Organize data in rows and columns

7. Forms
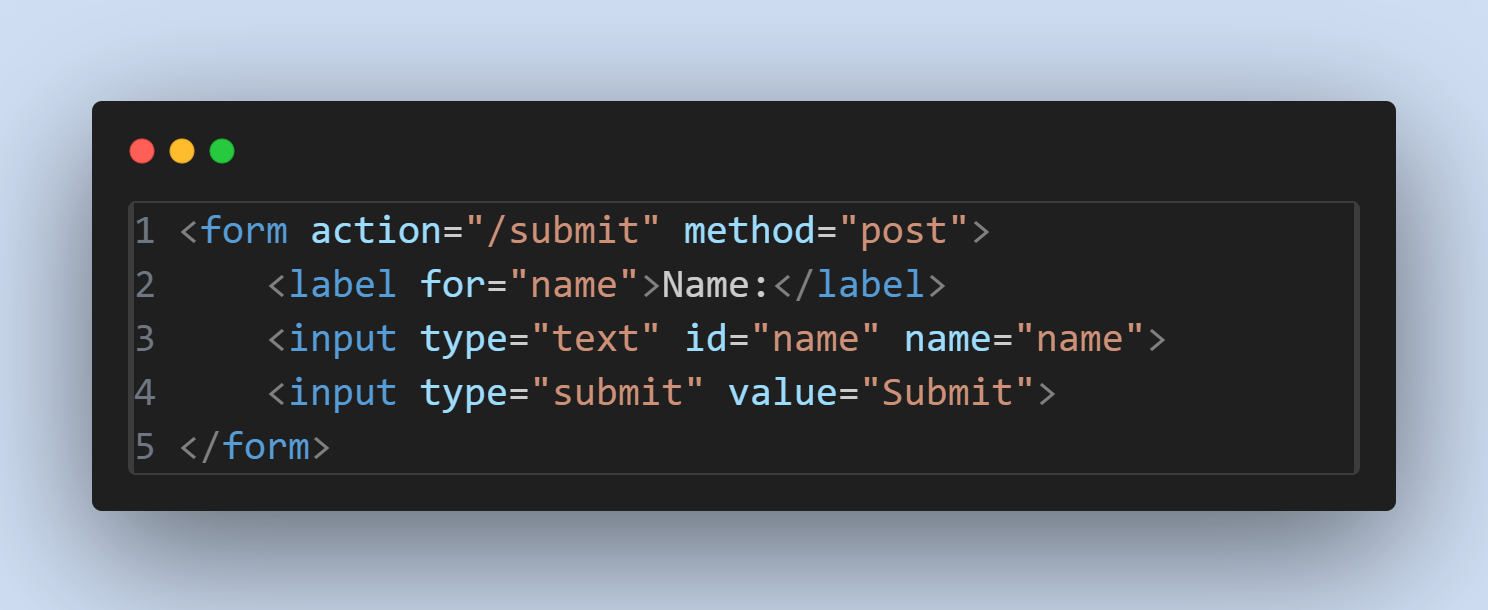
- Forms: Collect user input.

8. Semantic Elements
Semantic HTML elements describe their meaning in a clear manner.
- header: Represents introductory content or navigational links
- nav: Contains navigation links.
- main: Specifies the main content.
- section: Defines a section in a document.
- article: Represents a self-contained piece of content.
- footer: Represents the footer for a section or document.
9. Comments
- Comments: Add comments to your code, which are not displayed in the browser

10. Attributes
Attributes provide additional information about HTML elements.
- href: Specifies the URL for a link.
- src: Specifies the path to an image.
- alt: Provides alternative text for an image.
- id: Defines a unique identifier for an element.
- class: Assigns a class to an element for CSS styling.