HTML STYLES
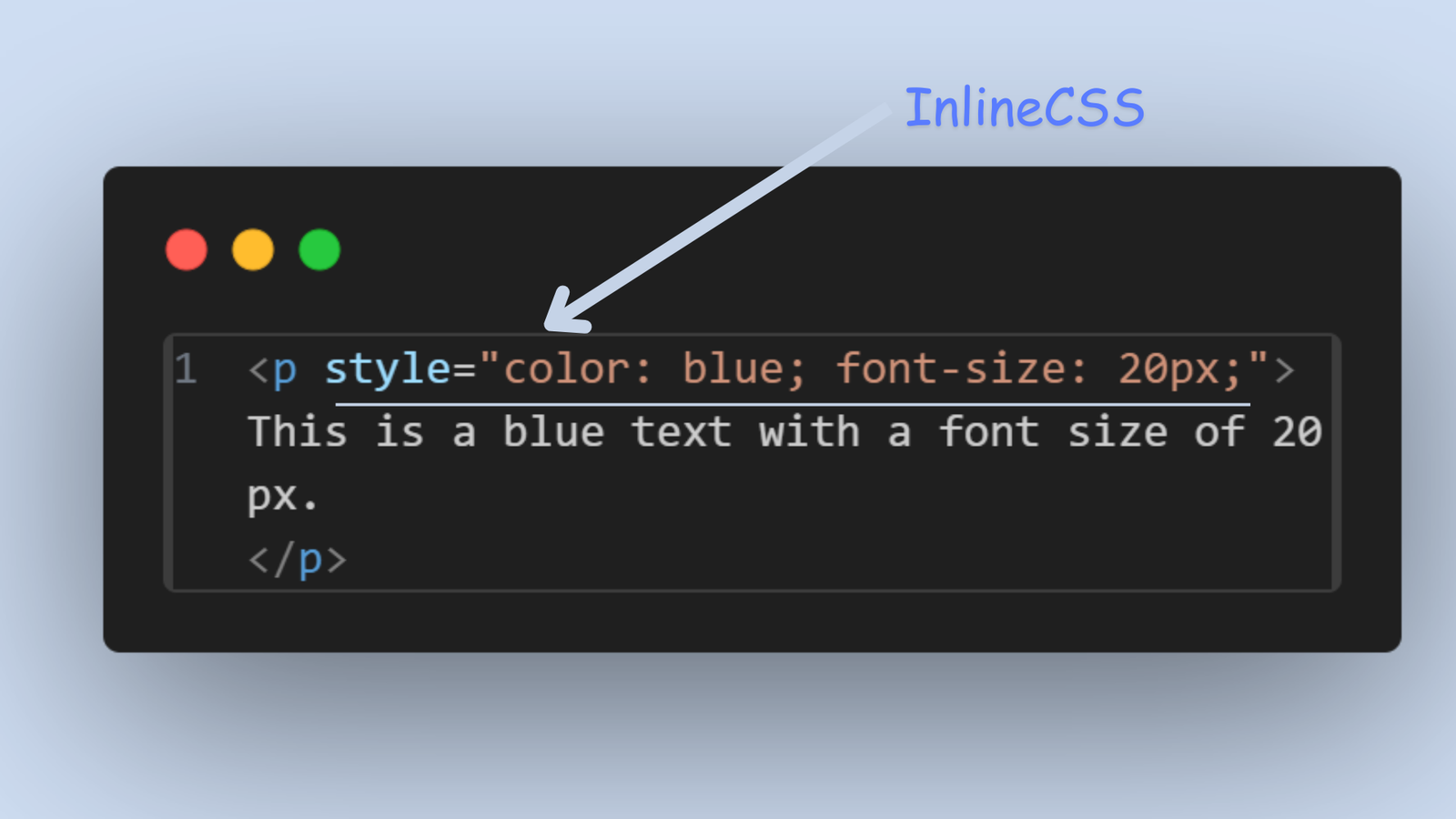
HTML styles are typically controlled using CSS (Cascading Style Sheets). CSS allows you to apply various styles to HTML elements, such as fonts, colors, spacing, and layout.You can apply styles directly to an HTML element using the style attribute. This method is not recommended for large projects because it can make your HTML messy and harder to maintain.

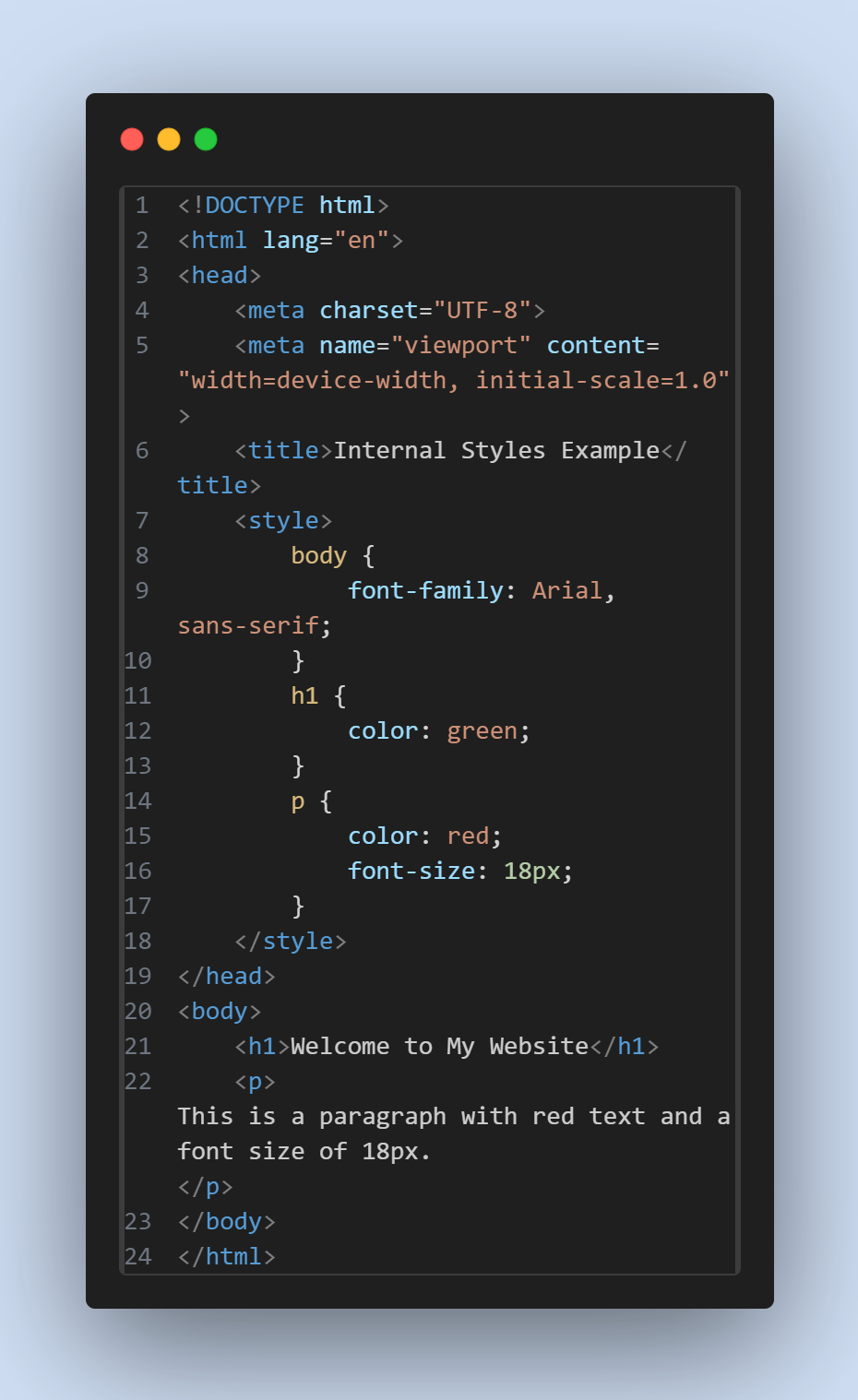
You can define styles within a <style>block inside
the
<head> of your HTML document. This is useful for styles that are specific to a
single
HTML document.

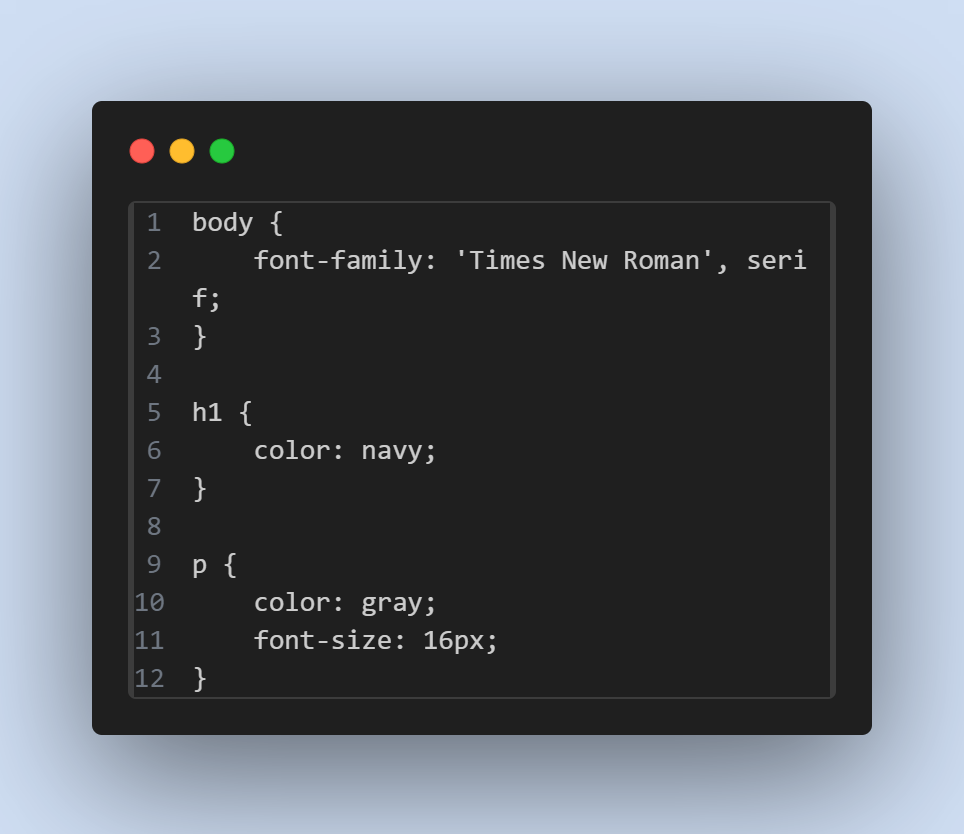
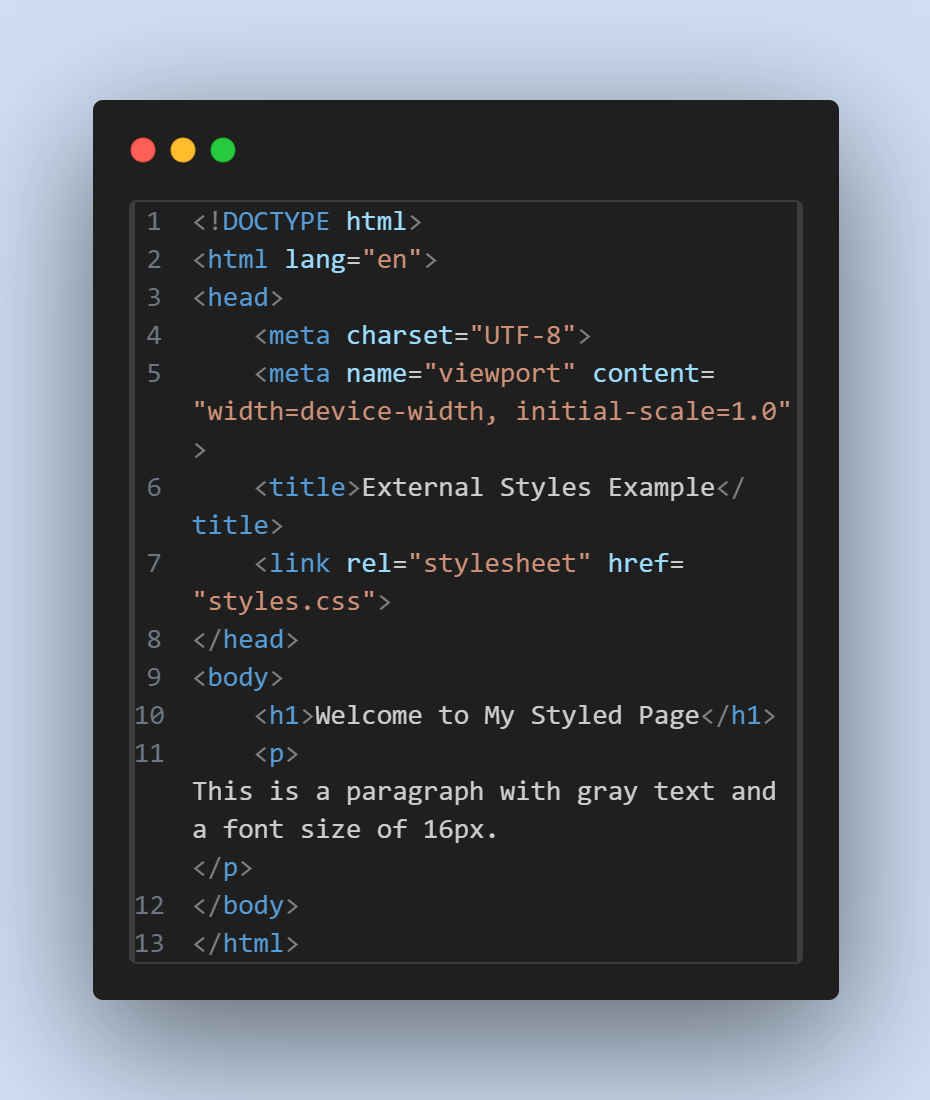
External styles are defined in a separate CSS file and linked to your
HTML
document using the
<link> element. This is the most efficient method for larger projects as it keeps
your
HTML clean and allows
you to reuse styles across multiple pages.


CSS Selectors
- Element Selector:Targets all elements of a specific type (e.g., p { color: blue; })
- Class Selector:Targets elements with a specific class attribute (e.g., .myClass { color: red; })
- ID Selector: Targets a single element with a specific ID attribute (e.g., #myId { color: green; }).