HTML LAYOUTS
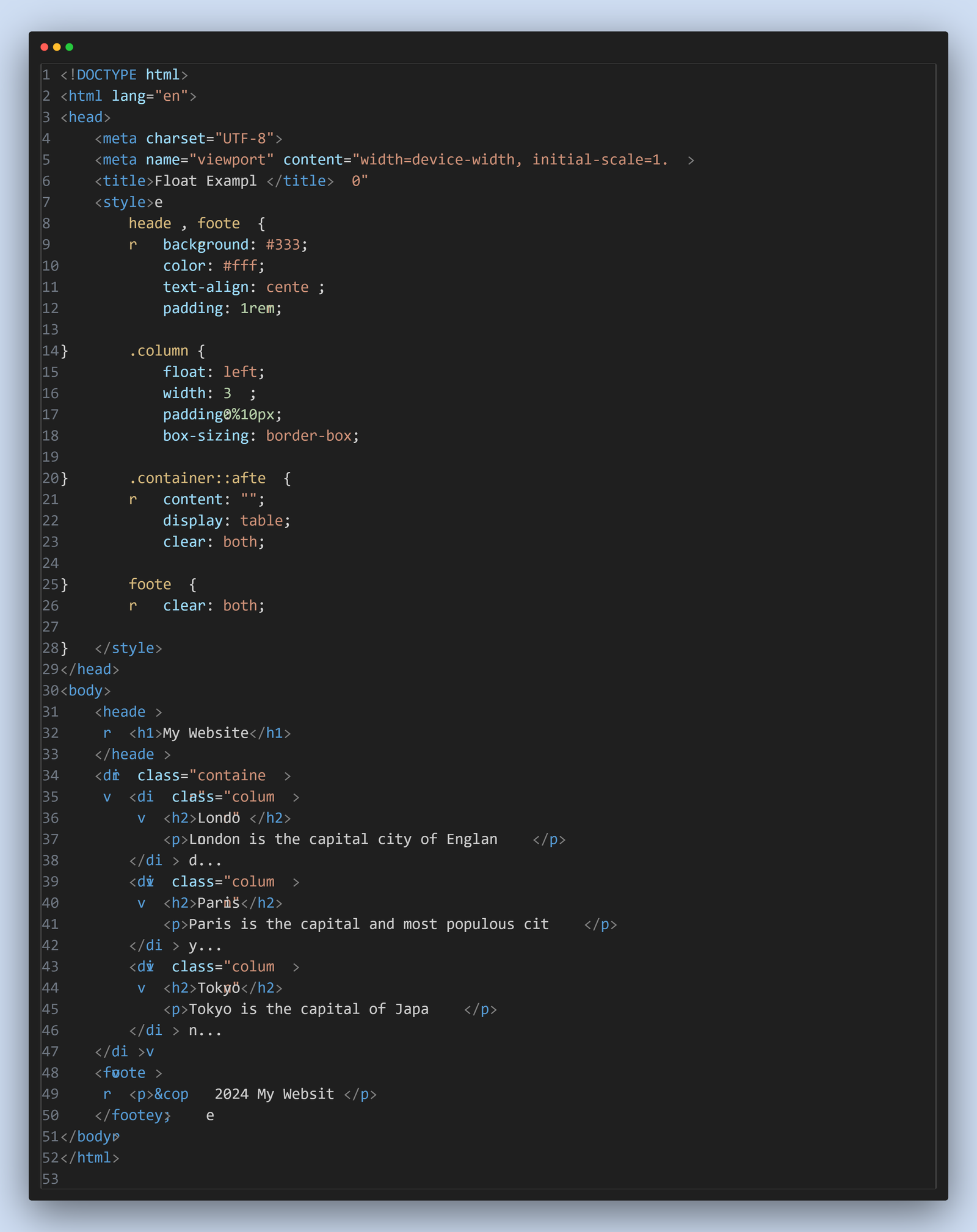
1. CSS Float Layout :
- Floats were traditionally used for layouts. You can still use them, but they’re less flexible compared to modern techniques.
- Example using float:

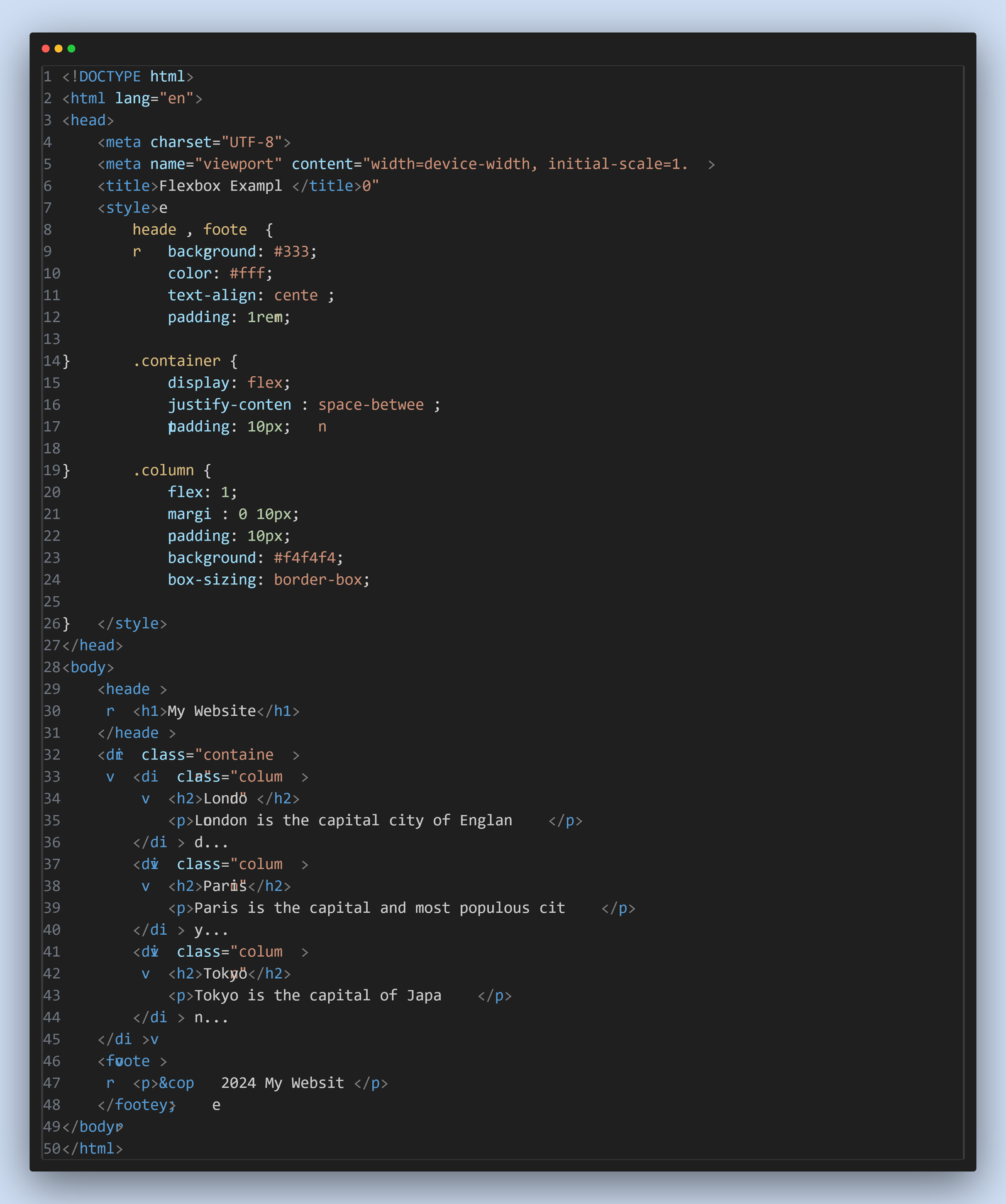
2. CSS Flexbox Layout :
- Flexbox is great for creating flexible and responsive layouts.
- Example using flexbox:

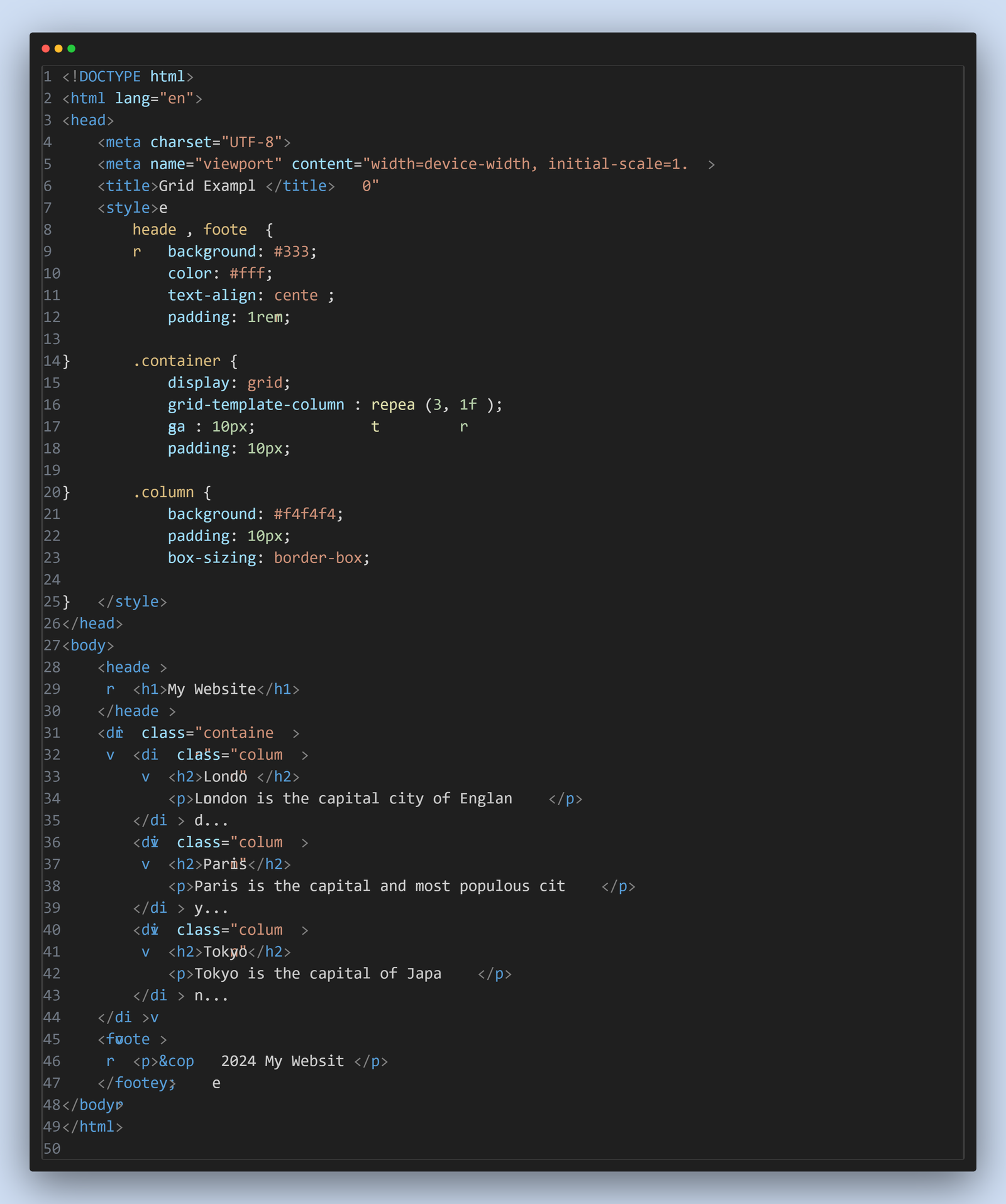
3. CSS Grid Layout :
- CSS Grid is a powerful layout system that lets you create complex layouts easily.
- Example using layout: