HTML iframe
The
<iframe> element is used to embed another HTML document within the current document.
It's
often used for displaying content from external sources, like videos, maps, or other web pages, directly
within
a page.
 Attributes
Attributes
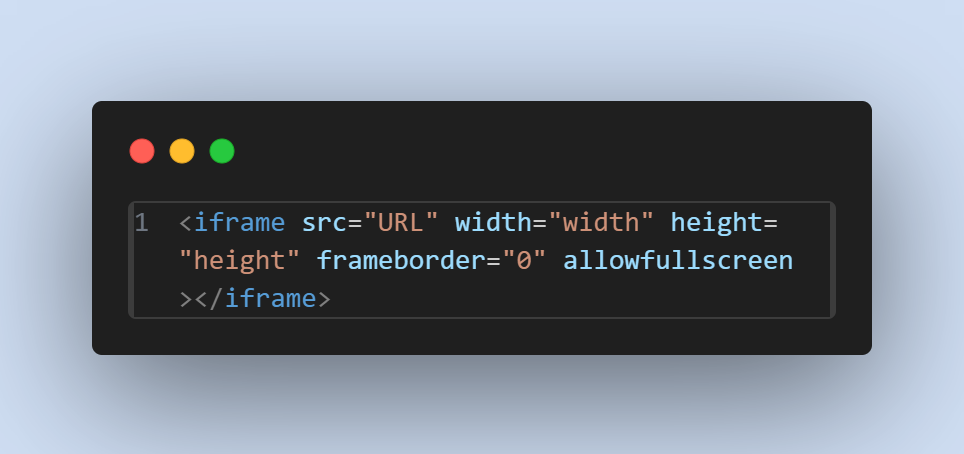
- `src` : the URL of the page to be embedded.
- `width` and `height` : Define the dimensions of the iframe.
- `frameborder` : Sets the border thickness around the iframe. The value 0 removes the border. This attribute is deprecated in HTML5; use CSS for styling.
-
`allowfullscreen` : Allows the iframe to go into full-screen mode.

-
`name` : Assigns a name to the iframe, useful for linking or targeting it with forms.

-
`sandbox` : Adds extra restrictions to the iframe content for security purposes.




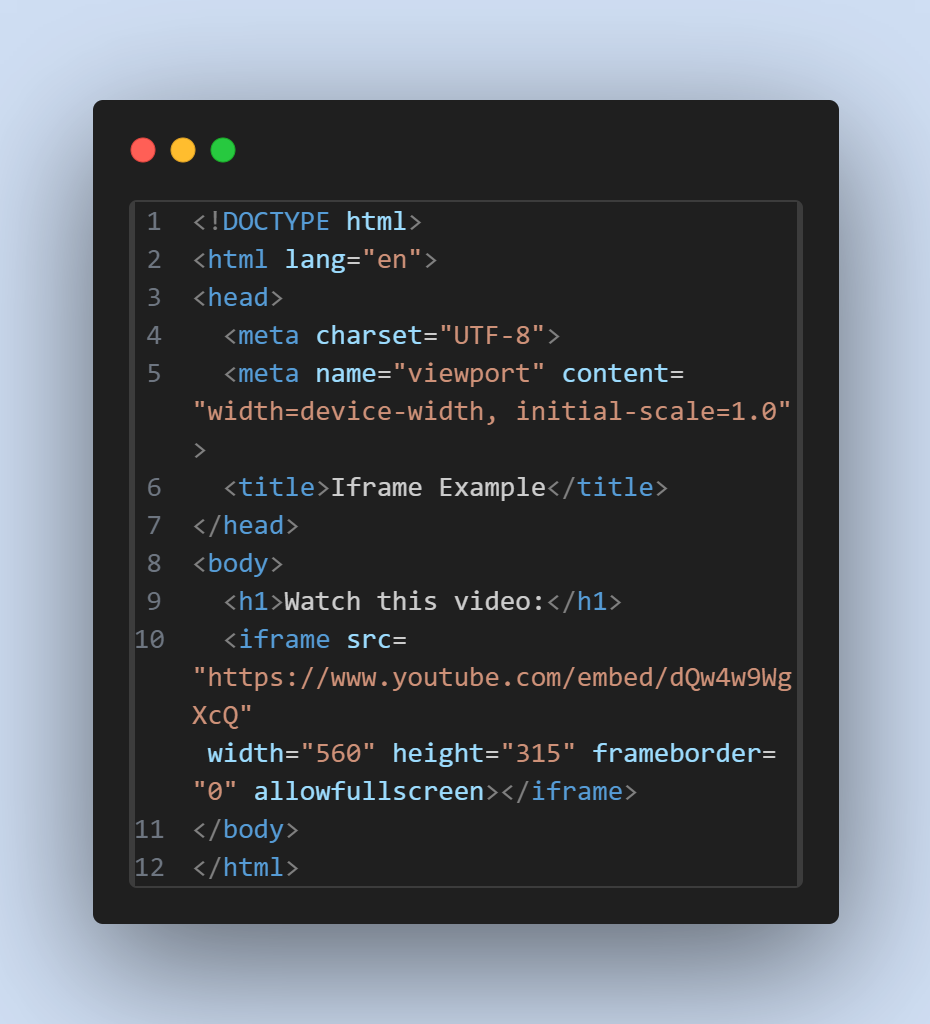
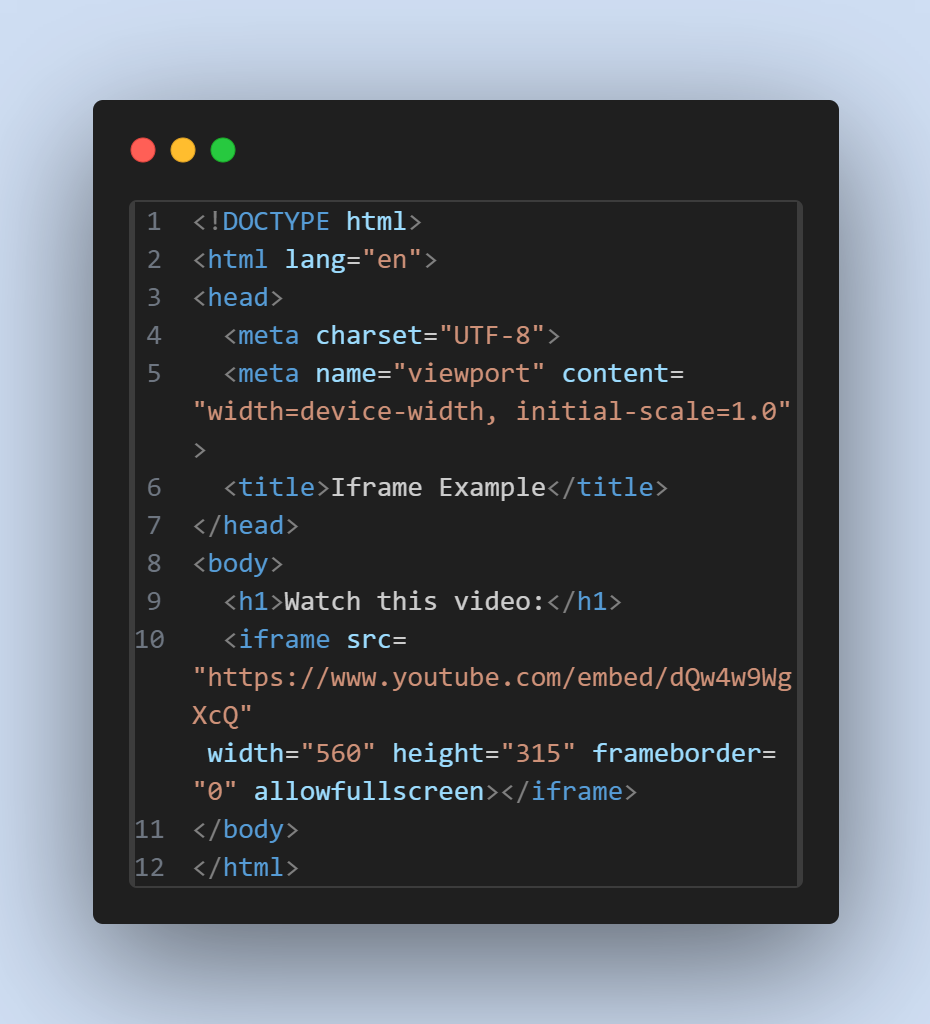
Example :

Here’s an example of embedding a YouTube video:

Description
- Security: Embedding content from external sources can pose security risks. Use the sandbox attribute to restrict iframe content.
- Cross-Origin Restrictions: Some sites may block embedding, which could result in an empty iframe.